Many of us go to the web to find what we are looking for. We go to the web looking for an answer to a question we have, to find certain products or services, look at online reviews to make a decision, search for local businesses, etc. Over the years, Google has always had a focus for improving the quality of results to its users.
In fact, Google partners with over 10,000 search quality raters from around the world to evaluate its search results. People are given actual search queries and evaluate the top results from Google and rate them. These raters must represent the user. And the raters must be familiar with the task language and location in order to best represent the user.
But what exactly goes in to these search quality ratings?
Well, there’s a 164-page document that describes all of the quality rating factors Google looks at. But in general, Google looks at three specific types of qualities:
- page quality
- mobile user’s needs, and
- user’s needs being met
We will break down each of these three parts.
1. Page quality guidelines
The purpose of the page quality (PQ) rating is to determine how well a page achieves its goal or purpose. Websites and pages that are intended to harm, deceive, or make money with no attempt to help users will receive the lowest page quality rating. There are several ways a page can help or benefit a user:
- Selling products or services
- Allowing users to post questions or leave reviews
- The ability to share media such as videos or images
- Expressing an opinion or to entertain
- Allowing users to download information
Take a news website. A news website’s homepage purpose is to share information about important events happening. An e-commerce website’s product page is meant to provide useful, relevant information about the product for sale. Thus, it’s important to look at the type of website you have and look at each page and their goals.
Your Money Your Life (YMYL) pages

Your Money Your Life pages are held to higher standards. Why? Because these are pages that can have an impact on one’s current and future well-being from a physical, financial or safety standpoint. YMYL pages should be from reputable websites and the content created with expertise and authority. Examples of YMYL websites and/or industries include: medical, shopping, financial, news, legal, insurance, etc.
Important factors for high-quality pages
What constitutes a high-quality page? Ratings are provided on a scale from lowest to highest and several marks in between.
![]()
The most important factors when page quality is considered are:
- the page’s purpose – providing useful information, descriptions, a helpful page title and fulfilling a want or need
- website reputation and information – having a positive website reputation
- E-A-T – which stands for expertise, authoritativeness and trust
What are low-quality page factors?
Like high-quality page factors, there are many low-quality page factors. Low quality page factors include pages having:
- a lack of purpose or fail to achieve a purpose
- little to no content, copied content, or low-quality content
- pages with spam factors
- low E-A-T score
- distracting ads or pop-ups
- misinformation or deceiving users
It’s important to make sure your website and pages aren’t manipulative or deceiving as it can harm your rankings.
2. Mobile user’s needs

It’s crucial to understand users and their intent when using a smartphone. We check our phone to see the weather forecast, to send texts, make calls, play games, read the news, set alarms, watch videos, listen to songs, find an address, post on social media, search the web, and much more.
Tasks we do on our phones can be simple or complex.
Simple, from searching for lyrics to a song. Or complex, like searching for a product, comparing prices, deciding to buy the product from Amazon, to putting in billing and shipping info and confirming a purchase. We do a lot and expect a lot from our smartphones.
Because smartphone screens are smaller, they can be more challenging to use and internet connection can be worse than when using a desktop computer.
Mobile-first indexing
Google has rolled out a Mobile-first indexing update as it aims to make the web more user-friendly reflecting user behavior. Mobile-first indexing means that Google will start out with the mobile version of your website first when indexing to provide a baseline for rankings.
This does not mean mobile-only indexing, It simply means it’s indexing mobile first. An easy way to think about mobile-first indexing is to think that the mobile version will be considered the primary version of your website.
If you don’t have a mobile-friendly website, Google will still index the site as if it were mobile-first while the desktop version will still be included in the index. However, the lack of a mobile-friendly website can negatively impact your rankings.
Mobile-rating factors
There are many considerations when looking to rate a page from a mobile stance:
- Query – the words or numbers a user types or speaks into a mobile phone
- User – the person who is trying to accomplish a task on their smartphone
- User Intent – what the user is trying to accomplish when typing or saying a query into their smartphone
- Query Locale – all queries have a locale from where they were entered (also known as a task location)
- User Location – which tells search engines where the user is located and searching from
Here’s an example to showcase why these factors are important. User A is located in the U.S. searching about “football”. User B is located in the U.K. searching about “football” as well. In the U.K. “football” means “soccer” to the U.S., so locale and location play a role in the search results.
Queries with multiple meanings
You may find search results mixed when searching with a query that has multiple meanings. For example, if you searched for “Mercury” you may find search results for the car brand “Mercury,” for the planet “Mercury,” for the chemical element “Mercury,” etc.
It’s important to note that query meanings can change over time. For example, “George Bush” in the 1990’s meant the current U.S. President at that time, just like “George Bush” in the 2000’s meant the current U.S. President for that time, but they were two different people.
3. Meeting user’s needs

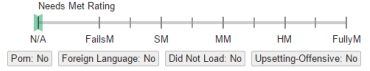
The needs met rating is based on both the user’s query and the result. There is a rating scale to determine how helpful and satisfying a search result is for a user. This rating scale is on a slider and looks like this:

The rating can go from “Fails to Meet” to “Fully Meets” and ratings in between. “Fails to Meet” means the page completely fails to meet the needs of mobile users and all or most users would wish to see other results in the search engine result pages (SERPs). “Fully Meets” means all or most users would be immediately and fully satisfied with the result from their query and would not need to view other results from the SERP.
Web pages and sites marked with flags
Additionally, flags can be marked on websites by raters. There are different types of flags such as a “porn flag” which indicates a page has porn, a “foreign language flag” to indicate that the page is in a foreign language, a “did not load flag” to indicate that the page did not load, and an “upsetting-offensive flag” to indicate that the content and/or page may be inappropriate. These flags can hinder rankings.
Summary
When it’s all said and done, Google goes to great lengths to ensure its search engine result pages provide the best results possible based on the user’s query, intent, and location. It’s important to make sure you’re providing the user the best possible experience and not causing harm, being manipulative or deceiving.
There are numerous factors that go into rating a web page and website, and if you have the time, you can read the 164-page rating document. If you found this information useful, we invite you to leave a comment and share this post!

0 Comments
Leave A Comment