There’s a significant update coming out in 2021 in the world of search. It’s called the “Page Experience Update”– and Google made an announcement of this update in 2020 for webmasters and businesses to prepare.
Google has always been about improving search quality. After all, its entire business model revolves around improving user experience. Google set itself apart from other search engines like Yahoo with its minimalistic façade.

Yahoo!’s model catered to advertisers and monetized search, while Google catered to its users providing a better user, less overwhelming experience.
What is the Page Experience Update?
Google is using “Core Web Vitals” to judge webpages on how users perceive their experience of interacting with the webpage. This update plans to go live in 2021, so there is some time to prepare.
There is a very comprehensive developer’s document detailing page experience criteria, but what it boils down to are these considerations:
- How quickly a webpage loads. Ideal webpage load times are two seconds or less. The longer a webpage takes to load, the more likely a bounce can happen.
1 in 4 visitors say they will leave a website if it takes longer than 4 seconds to load. -LoadStorm, Econsultancy
2. The webpage and website run on HTTPS. HTTPS or Hypertext Transfer Protocol Secure, is a secure version of the HTTP protocol that uses the SSL/TLS protocol for encryption and authentication. Learn more about the importance of converting your website to HTTPS.
3. The webpage and website is mobile friendly. In 2018, Google began indexing websites from their mobile versions first, before desktop. Years ago, an update known as Mobilegeddon launched, which urged web designers, developers and SEO’s to ensure websites were built and optimized for the mobile experience.
4. Intrusive ads, pop-ups, and content moving as a page loads should not occur. This goes back to user experience. It is frustrating when a pop-up intrudes the screen interrupting what we are reading. It is frustrating when intrusive ads block our view. This goes for Live Chat features– make sure any live chat/bot features are not obstructing the user’s view. Google began cracking down on websites the displayed intrusive materials, so be sure your website is within guidelines.
What are Core Web Vitals?
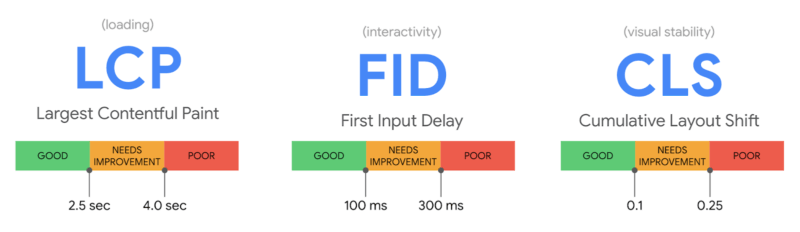
Core web vitals are user-centered metrics giving scores on features of your webpage including load time, the stability of content as it loads, and how users interact with the webpage. Various metrics include:
- Largest Contentful Paint (LCP): which measures loading performance. LCP should occur within 2.5 seconds of when the page first starts loading.
- First Input Delay (FID): which measures interactivity. Webpages should have a FID of less than 100 milliseconds.
- Cumulative Layout Shift (CLS): which measures visual stability. Webpages should maintain a CLS of less than 0.1.
These scores show “red”, “yellow” and “green”, which indicates “poor”, “needs improvement” or “good”

Web developers, web masters and SEOs can look in their Search Console account under “Enhancements” for Core Web Vital guidance to improve these scores to prepare for the 2021 update coming.
Have questions about the Page Experience Update? Leave a comment below.
0 Comments
Leave A Comment